ビューの種類
概要
ビューとは、一般的にはフロントエンドやユーザーインターフェースと呼ばれる、ユーザーがデジタルヒューマンと対話する画面です。ビューには複数のタイプがあります。
デジタルヒューマンのフロントエンドを設置する際に、コードスニペットをWEBサイトのヘッダー部分にペーストするだけで利用できるホステッドエクスペリエンスと、サービス提供者(デジタルヒューマンの契約者)が自らビルドしたフロントエンドで提供するBYO(Build Your Own)エクスペリエンスがあります。BYOエクスペリエンスの方がよりWEBサイトと統合されたデザインや機能を提供できます。
- ホステッドエクスペリエンス 推奨
- BYOエクスペリエンス(Build Your Own エクスペリエンス)
- オリジナル
また、ビューはレイアウトモードとも解釈でき、大きく分けると3種類+1種類(フルスクリーンとオーバーレイの混合)あります。同じペルソナを使って、用途や表示方法に応じて使い分けることができます。
- オーバーレイ
- スプリットスクリーン
- フルスクリーン
- コンテインドオートレイアウト
ここでは、それぞれのビューの違いをご紹介します。
ビューの種類と機能

オーバーレイ(旧:モーダルビュー)
オーバーレイビューは、デジタルヒューマンをチャットボットのウィンドウのように重ねて表示させることができます。
ウェブサイトでページに寄り添う様な動作を行います。

スプリット スクリーン
スプリットスクリーンビュー(分割画面表示)では、セッションが開始されると、Webエクスペリエンスがユーザーの画面の半分に表示され、デジタルヒューマンセッションが残りの半分に表示されます。
プロセスベースの体験のために設計され、ユーザーがコンテンツを進める際にデジタルヒューマンをウェブサイトと並べて目立つ位置に配置します。

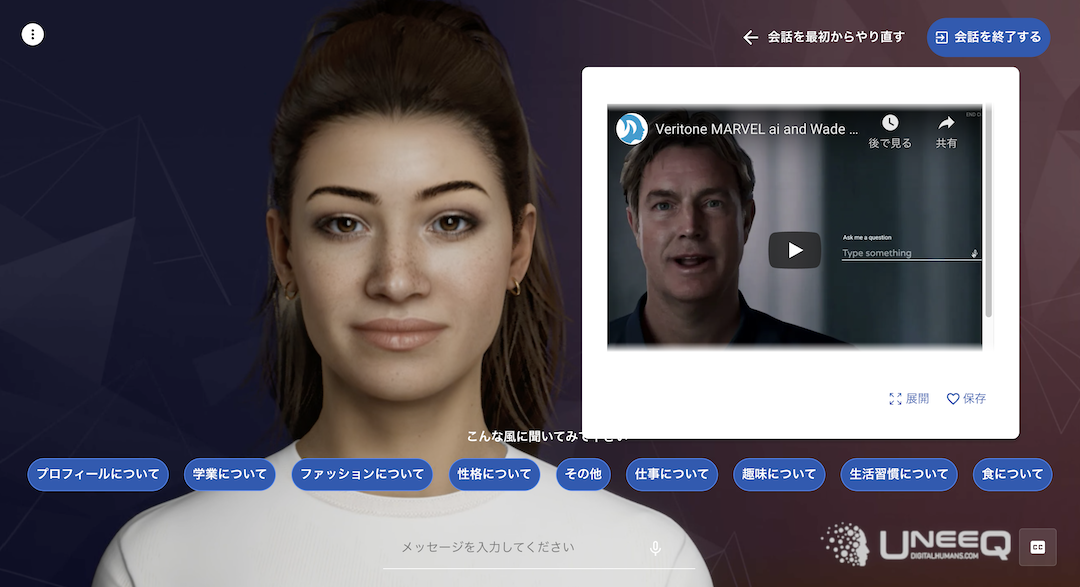
フルスクリーン
フルスクリーンビューは、ページ全体または既存のページの一部に組み込んで利用することができます。デザインに自由度があり、最も豊かなユーザー体験を提供することができますので、高いエンゲージメントのデジタルヒューマンインタラクションを提供し、体験をサポートするコンテンツを十分に表示するスペースを確保します。
フルスクリーンで利用するにはいくつかのアプローチがあります。
- ホステッドエクスペリエンスでは、コードスニペットをHTMLファイルに埋め込むだけでフルビュー体験を利用することができます。
- BYOエクスペリエンス > オリジナルでは、フロントエンドSDKを使用してオリジナルのUIを作成できます。すべてを自分自身で作成することができるため、自由な表現が可能です。


コンテインドオートレイアウト
また、既存のウェブサイトにdivなどで区切った任意の位置にデジタルヒューマンを表示することも可能です。
デジタルヒューマンコンテナが画面外に25%スクロールされた場合、レイアウトモードは自動的にオーバーレイに変更されます。ユーザーがコンテナを再度表示領域にスクロールした場合、レイアウトモードは「contained」に戻ります。
最終更新日 August 20, 2024