コンテンツを表示する
サポートするコンテンツ
ホステッドエクスペリエンスは、デジタルヒューマン・エクスペリエンスをサポートするためのHTMLコンテンツを表示するインターフェースを提供します。
このコンテンツは、会話プラットフォームのインテント応答で、サポートされるコマンドのdisplayHtmlを使用して提供する必要があります。
サポートされるコンテンツは、チャットボットやNLPからの応答によって送信されるものを表示します。ユーザーは、サポートされるコンテンツボックスを最小化するまで、または別のインテント応答によって新しいコンテンツに置き換えられるまで、表示され続けます。
{ "instructions": { "displayHtml": { "html": "文字列化された html" } } }
注意:htmlプロパティ内のコンテンツは文字列化されるため、バックスラッシュ等でエスケープする必要があります。
HTML & CSSコンテンツの表示
HTMLとCSSは、htmlインストラクションに含めることができ、コンテンツ領域内にレンダリングされます。
{ "instructions": { "displayHtml": { "html": "<h1 style='color: rgb(255, 165, 0)'>Example Content</h1><p>This is some example content. Here is an example link:</p><a href='http://digitalhumans.jp' target='_blank'>Link</a><p>Example list:</p><ul><li>item 1</li><li>item 2</li><li>item 3</li></ul>" } } }
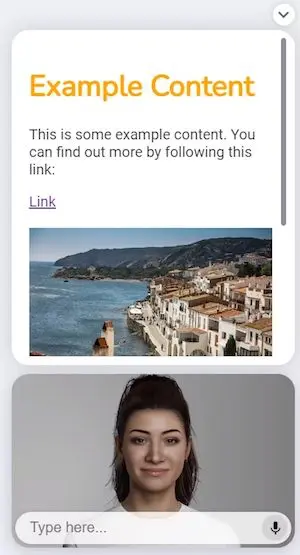
オーバーレイモードでのコンテンツ表示例

コンテンツレンダリングエリアで使用できるHTMLタグ
画面上のコンテンツを隠す
画面上のコンテンツを非表示にするには、2つの方法があります:
プログラムによる方法
uneeqUpdateDisplayContent(null)メソッドを呼び出すことで、javascriptを使ってプログラムでコンテンツを非表示にすることができます。
会話応答
hideContent:trueを指定して、NLPシステムからカスタム命令を送信します。
例
{ "instructions": { "hideContent": true } }
Javascriptコンテンツ
セキュリティ上の理由から、Javascriptを含むコマンド削除され、お客様のウェブサイト内およびコンテンツエリア内で実行されることはありません。ただし、例外として以下のメソッドは、onclickイベントの一部として安全に実行される場合があります。
メソッド : uneeqAsk <button onclick="uneeqAsk('質問 1')">質問 1</button> メソッド : uneeqEndSession <button onclick="uneeqEndSession()">セッション終了</button> メソッド : uneeqSetShowUserInputInterface <button onclick="uneeqSetShowUserInputInterface(true)">インプットを欄を表示</button>
お役に立ちましたか?
😞
😐
🤩
最終更新日 June 17, 2023